[ad_1]

Il ne suffit plus d’afficher simplement du texte et des informations sur une page Web – les sites Web d’aujourd’hui doivent offrir bien plus. Les internautes s’attendent à ce que votre site Web les engage avec des éléments de conception Web fantastiques, un contenu de haute qualité et une navigation claire – ils doivent également garantir la compatibilité mobile.
Cet article abordera dix aspects d’un site Web convivial et comment vous pouvez les intégrer dans le processus de conception pour réussir en ligne.
1. Grande vitesse de chargement du site Web

Si votre site Web prend trop de temps à se charger, cela entraîne une mauvaise expérience utilisateur, réduit vos taux de conversion et vous fait perdre des clients. Selon les recherches menées par Portent, un bon temps de chargement de page se situe entre 0 et 4 secondes.
Compte tenu du monde en évolution rapide dans lequel nous vivons, il est facile de comprendre pourquoi la vitesse du site Web est si importante. Lorsque votre site Web contient de nombreux fichiers multimédias, tels que des vidéos et des images de haute qualité, les pages prendront probablement plus de temps à se charger.
Cela peut inciter les utilisateurs et les clients potentiels à se rendre sur un site Web différent plutôt qu’à attendre que votre contenu apparaisse. Résolvez ce problème en redimensionnant, en compressant ou même en modifiant le format des images, vidéos ou fichiers audio du site.
2. Nom de domaine convivial

Comme un nom de domaine est ce que les gens tapent dans la barre d’adresse de leur navigateur pour accéder à votre site Web, assurez-vous de le garder unique mais simple. Considérez votre nom de domaine comme votre principale représentation en ligne – il apparaîtra sur chaque élément de marketing que vous créez.
Lors de la création de votre nom de domaine, essayez de ne pas utiliser de tirets ou de termes complexes. Utiliser un outil gratuit comme un générateur de nom de domaine est une excellente idée pour vous aider à choisir un nom de domaine convivial et éviter une mauvaise expérience utilisateur.
3. Conception de site Web réactif

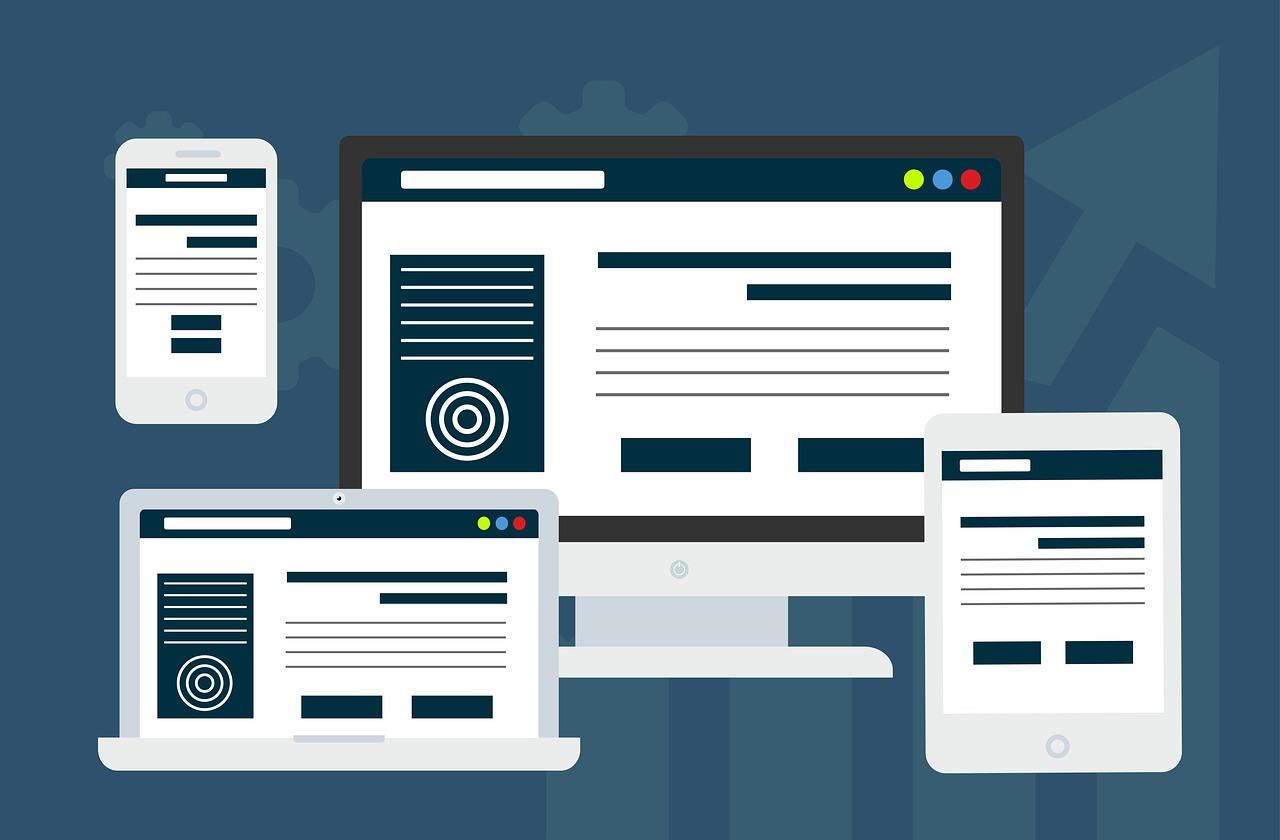
Si votre site n’a pas de version mobile, vous manquez l’opportunité de le rendre accessible à des milliards d’utilisateurs de smartphones dans le monde. Avoir une conception de site Web réactif qui fonctionne efficacement et offre une bonne convivialité sur une variété de tailles d’écran et de navigateurs est essentiel pour toute entreprise.
Effectuez un test d’utilisabilité du site Web pour voir si votre site offre une expérience utilisateur transparente à tous les utilisateurs mobiles. Google propose un excellent outil de test adapté aux mobiles qui identifie les problèmes et fournit des recommandations pour rendre votre site Web convivial.
4. Effacer la navigation dans les pages
Les utilisateurs de bureau ou mobiles ont tendance à passer plus de temps à explorer votre site Web s’il est facile de trouver ce qu’ils recherchent, ce qui permet d’éviter un taux de rebond élevé. Par conséquent, un site Web convivial devrait avoir un menu principal avec des catégories concises et bien organisées.
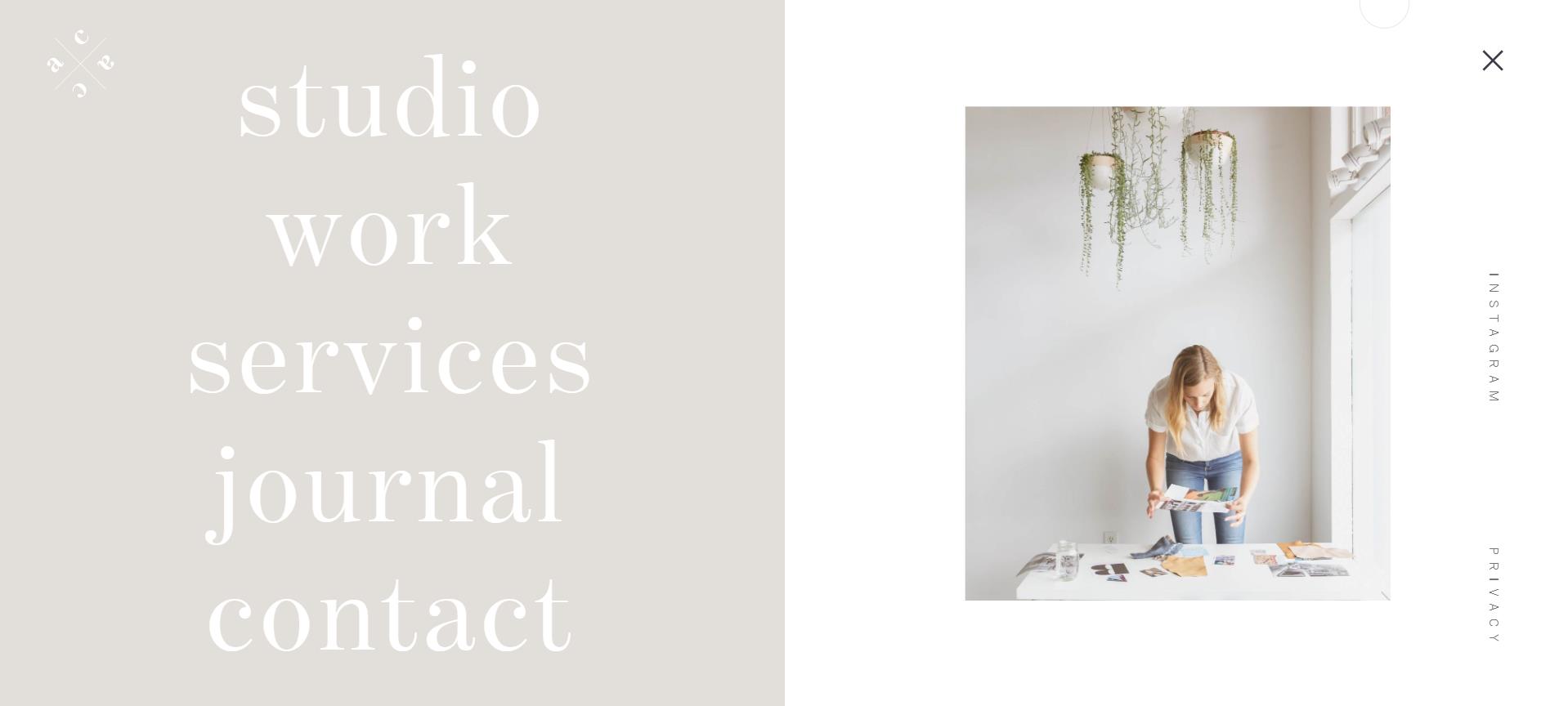
Par exemple, la page d’accueil d’Alfa Charlie sert d’introduction à l’agence – avec le menu hamburger (les trois lignes horizontales) bien en évidence en haut à droite. Une fois que les utilisateurs ont cliqué sur l’icône, celle-ci s’agrandit pour remplir tout l’écran, décrivant clairement la portée du travail de l’agence. La structure de navigation est très simple mais faite avec élégance.

Utilisez un outil comme Google Analytics pour évaluer les performances de navigation de votre site Web. Avec le rapport récapitulatif de navigation, vous pouvez sélectionner une page spécifique pour analyser comment les visiteurs de votre site Web arrivent sur cette page et où ils naviguent ensuite.
Vérifiez quels liens sont cliqués et lesquels ne le sont pas. Ces informations vous aideront à optimiser votre navigation. Si quelque chose ne génère aucun clic, essayez de le remplacer ou de l’éliminer. Si vous décidez d’apporter des modifications à la page, utilisez à nouveau Google Analytics après quelques semaines environ pour évaluer les résultats.
5. Mise en page cohérente
La cohérence est l’un des aspects qui contribuent à une conception Web efficace. En ce qui concerne la structure d’un site Web, la mise en page définit la manière dont le texte, la navigation, les graphiques et d’autres aspects essentiels sont organisés.
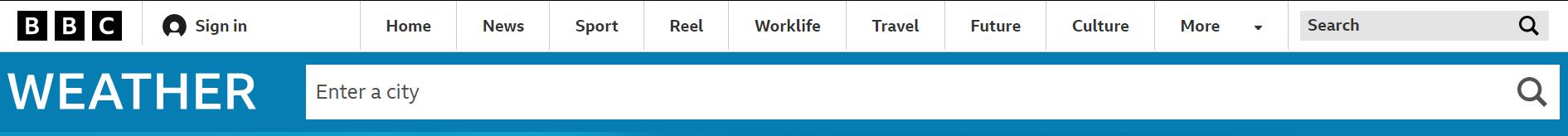
Les visiteurs passeront moins de temps à essayer de naviguer sur le site Web et plus de temps à interagir avec votre contenu si les éléments communs sont placés au même endroit sur chaque page du site Web. Par exemple, malgré les styles visuels distincts de chaque catégorie BBC, les principaux éléments du site restent cohérents.



Des polices identiques, un style d’écriture cohérent et un jeu de couleurs peuvent également créer un sentiment d’harmonie au sein de votre site Web. De plus, une conception cohérente permet aux visiteurs de reconnaître plus facilement la manière dont les éléments apparaissent sur les pages. Cela améliore particulièrement la convivialité pour les visiteurs qui utilisent des lecteurs d’écran.
6. Appels à l’action clairs

Les boutons CTA peuvent avoir différentes tailles, formes ou conceptions et être placés n’importe où – sur une page de destination spécifique ou à la fin d’un article. L’objectif principal des CTA est d’attirer l’attention de l’utilisateur et, en fin de compte, de le contraindre à effectuer l’action souhaitée.
En outre, les CTA doivent insuffler un sentiment d’urgence. Ainsi, lorsque les clients les voient, ils ont le sentiment de laisser passer une belle opportunité s’ils ne la suivent pas.
Utilisez un texte orienté vers l’action tel que « En savoir plus », « Obtenir une offre » ou « Contactez-nous » pour générer un engagement. En plus de le garder clair et simple, faites en sorte que vos CTA soient suffisamment grands pour être lus sans encombrer le site.
7. Contenu facile à lire
En plus d’écrire un contenu précieux, des articles faciles à digérer peuvent augmenter la durée d’attention de votre public. Pour garder leur concentration, essayez de diviser les articles de votre blog en courts paragraphes. De plus, utilisez des titres pour donner un aperçu de ce que le lecteur est sur le point de lire. Cela permet aux visiteurs de se déplacer vers les parties de l’article qu’ils souhaitent lire immédiatement.
De plus, rendez votre contenu plus lisible en utilisant une table des matières. Une table des matières permet aux utilisateurs de voir la structure de votre contenu afin qu’ils puissent savoir si vous allez répondre à leurs préoccupations et les intéresser à continuer le défilement.
8. Formulaires simples

Les formulaires doivent être bien organisés et clairs. Vous ne voulez pas qu’un utilisateur passe beaucoup de temps à réfléchir à la signification de chaque question répertoriée sur le formulaire. Cela peut les amener à abandonner votre site Web avant même d’avoir essayé de le remplir.
Par conséquent, créez des questions simples et compréhensibles – ne laissant aucun doute sur ce que vous demandez et pourquoi vous le demandez.
9. Fonction de recherche accessible

Placer une barre de recherche sur un site Web à grande échelle permet aux utilisateurs de localiser rapidement ce qu’ils recherchent. La fonction de recherche est particulièrement cruciale pour les sites de commerce électronique ou d’autres sites Web comportant de nombreuses pages de catégories, car cliquer peut être très long et frustrant pour les utilisateurs du site. Par conséquent, assurez-vous d’afficher une barre de recherche bien en évidence sur les pages du site.
10. Assez d’espace blanc

L’espace blanc est la zone vide entre les éléments de votre page Web, tels que les images, la typographie et les icônes. Whitespace facilite également la navigation sur le site Web pour le contenu interactif comme les quiz.
En outre, cela aide à attirer l’attention de l’utilisateur sur des points focaux spécifiques de la mise en page. Non seulement les espaces blancs améliorent la convivialité de votre site Web, mais également son attrait esthétique.
Conclusion
Ces dix indicateurs s’appliquent à tous les types de sites. Assurez-vous simplement d’apporter des améliorations de manière cohérente. En ce qui concerne la convivialité du site Web, une bonne pratique consiste à demander à vos clients ce qu’ils souhaitent que vous ajoutiez, supprimiez ou remplaciez sur votre site.
Cependant, si votre site ne génère pas de prospects ou ne fonctionne pas aussi bien que prévu, il est temps d’évaluer l’apparence générale de votre site Web. Apportez des modifications en fonction des caractéristiques conviviales décrites ci-dessus, telles que l’amélioration de la vitesse des pages et le bon fonctionnement de votre site Web sur les téléphones mobiles.
Il est important de garder à l’esprit que, quel que soit votre public cible ou votre secteur d’activité, un site Web convivial est indispensable pour votre entreprise. Cela aidera à garder les utilisateurs engagés et à améliorer vos taux de conversion.
[ad_2]


